Questa opera è pubblicata sotto una Licenza Creative Commons
Il plug-in Batch Image Manipulation Plugin è stato creato da Alessandro Francesconi e permette di applicare simultaneamente un insieme di effetti ad un gruppo di immagini.
Per installarlo è sufficiente leggere il file README ovvero le istruzioni presenti sulla pagina github, che di seguito riepiloghiamo per i meno avvezzi alla lingua inglese.
# Linux → Download e compilazione
Prima di cominciare accertiamoci di avere tutto l'occorrente per cui da terminale:
sudo apt-get install libpcre3-dev libgimp2.0-devScarichiamo i sorgenti nella nostra Home:
git clone git://github.com/alessandrofrancesconi/gimp-plugin-bimp.gitMuoviamoci nella cartella dei sorgenti
cd gimp-plugin-bimpCompiliamo e installazione nella cartella ~/.gimp-2.8/plug-ins
make
make install# Windows → Download e installazione
BIMP per Windows è gia compilato e lo trovate nella cartella /bin/win32, pertanto è sufficiente mettere la cartella bimp-locale e i files bimp.exe e pcre3.dll, ivi presenti, in una delle seguenti cartelle:
lib/gimp/2.0/plug-ins
~/.gimp-2.8/plug-ins# Come usarlo
Il plug-in BIMP è disponibile dal menu File→Batch Image Manipulation Plugin.

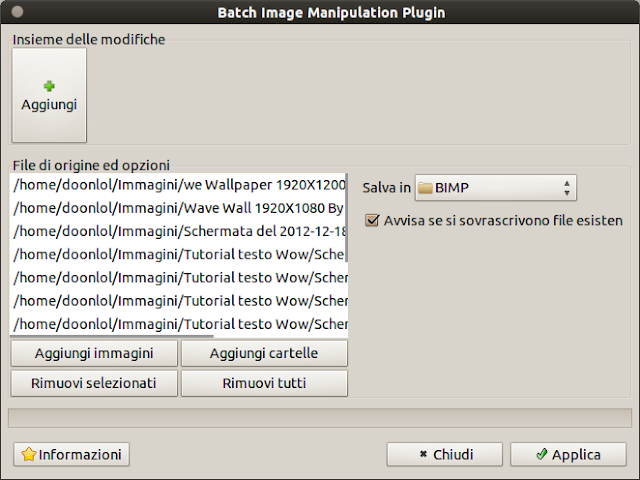
Inserire le immagini che si vogliono manipolare singolarmente o intere cartelle

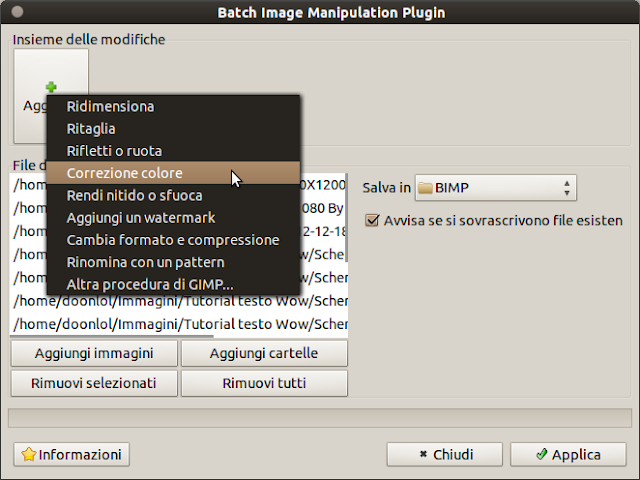
Scegliere gli effetti che si vogliono applicare

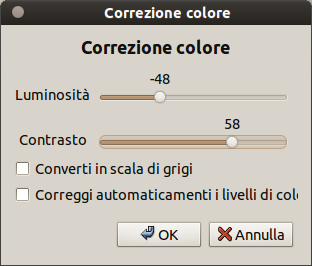
Impostare gli effetti voluti

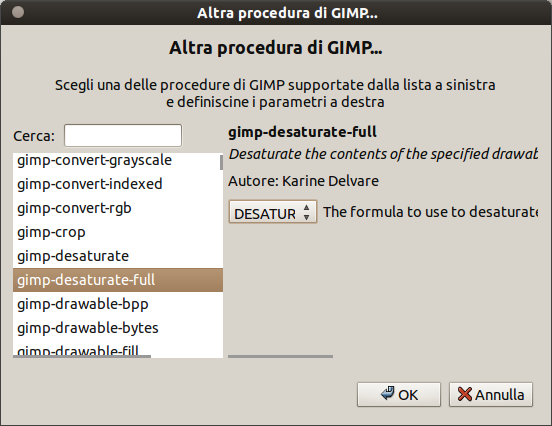
E' possibile aggiungere, oltre agli effetti disponibili, anche "Altra procedura di Gimp" ovvero i plug-in e gli script di Gimp

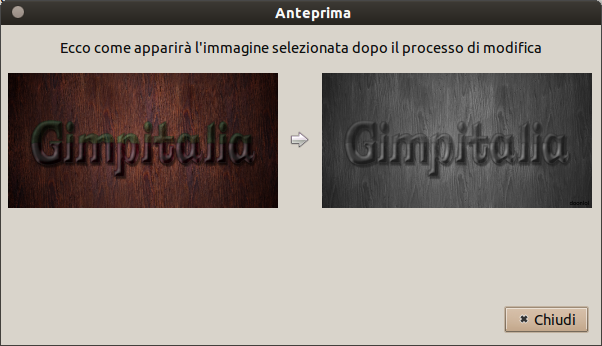
Potete vedere l'anteprima del risultato e nel caso rimuovere o modificare un effetto

Una volta fatto Applicare il plug-in

Dopo di che sentitevi liberi di supportare l'autore di questo fantastico plug-in
Alessandro Francesconi