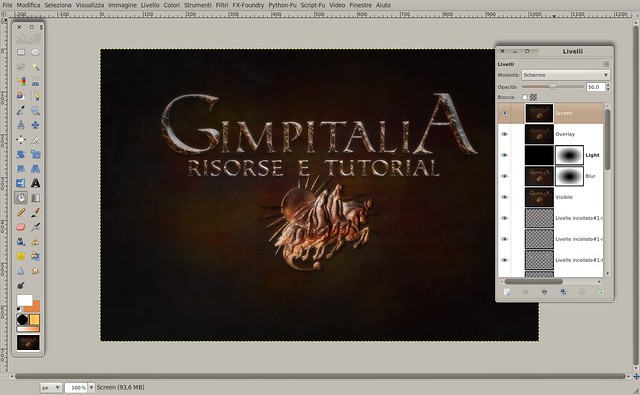
Come riprodurre un effetto testo metallico stile medievale con GIMP seguendo un tutorial per PS fatto da abduzeedo's blog.
Per eseguire questo tutorial è necessario aver installato i Layer-effects (se nella versione .py è molto meglio) e lo script Harry's vignetting
Step 1:
Scaricate una texture idonea allo scopo. Personalmente ho scelto questa Grungy Blue Metal by ImageAbstraction nella dimensione di 1024x683 pixel.
Aprite la texture con Gimp ed applicate Colori→Tonalità-saturazione

Step 2:
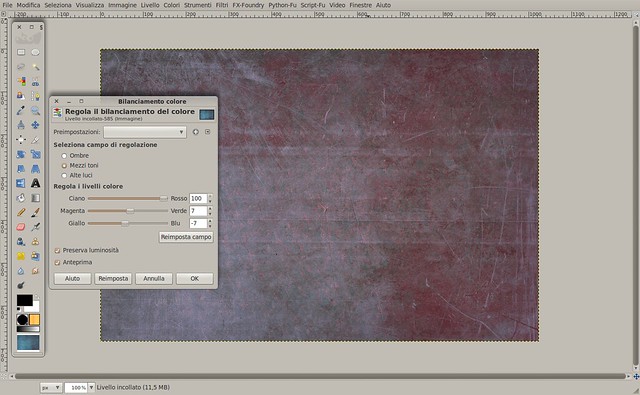
Applicate Colori→Bilanciamento colore

Step 3:
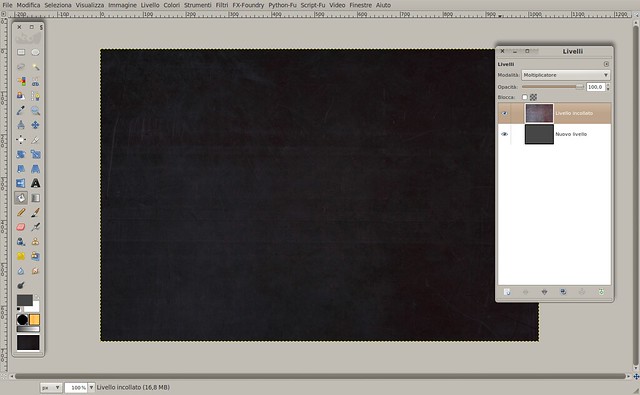
Inserite un nuovo livello, riempitelo con il colore grigio (#464646) e posizionatelo sotto la pila dei livelli
Impostate la modalità moltiplicatore al livello della texture

Step 4:
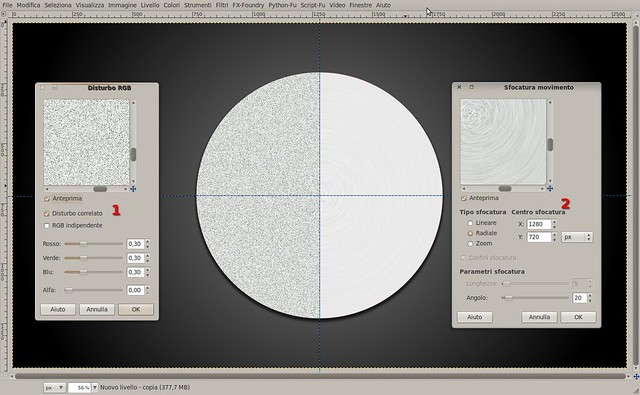
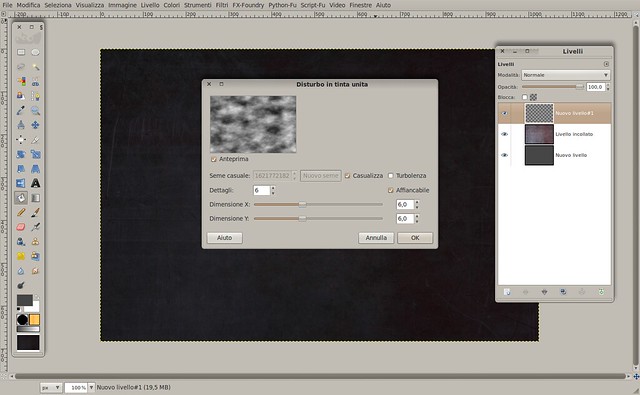
Inserite un nuovo livello.
Applicate Filtri→Render→Nuvole→Disturbo in tinta unita

Step 5:
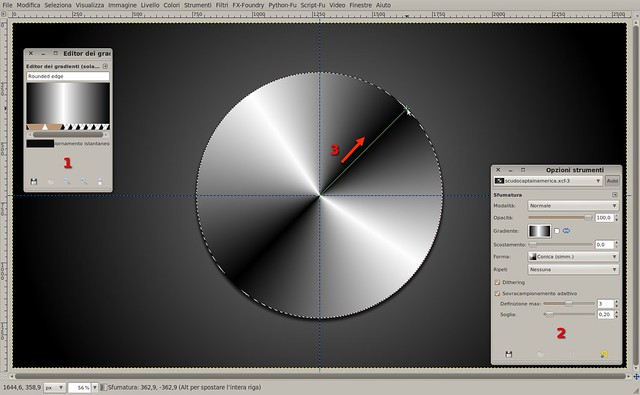
Nella paletta dei livelli impostate colore di primo piano rosso e colore di sfondo giallo ed applicate una mappa gradiente

Step 6:
Inserite una maschera di livello bianca ed applicate alla maschera Filtri→Render→Nuvole→Disturbo in tinta unita, cosi come descritto allo Step 4

Step 7:
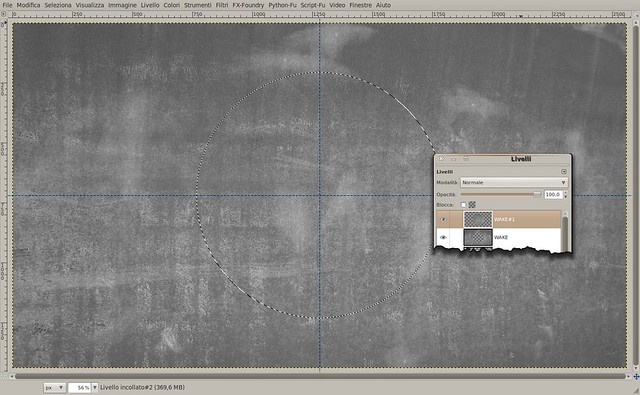
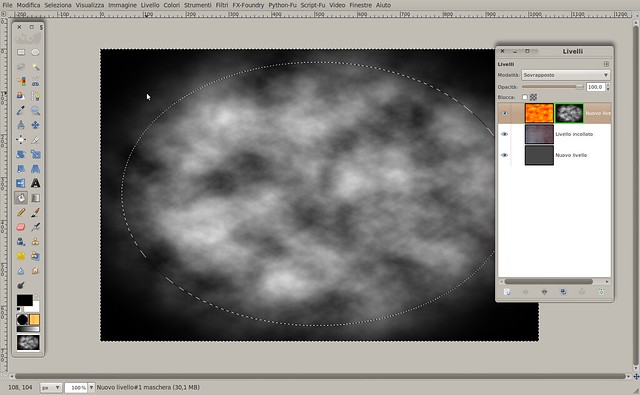
Sempre con la maschera selezionata effettuate al centro una selezione ellittica, applicate una maschera veloce e sfumate Filtri→Sfocature→Gaussiana

Step 8:
Applicate la maschera veloce e con il secchiello riempite di nero. Ctrl+Shift A per rimuovere la selezione

Step 9:
Inserite una scritta al centro utilizzando il font Roman

Step 10:
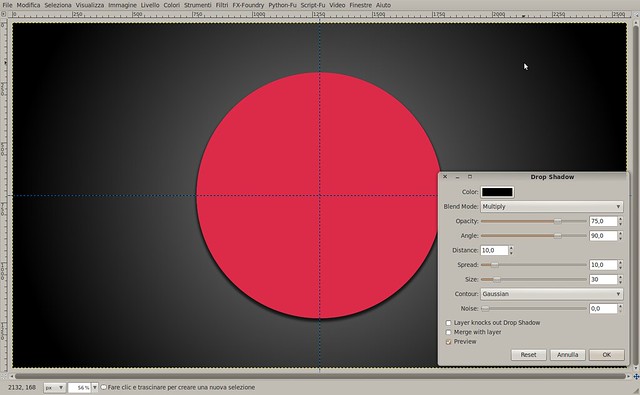
Rimuovete la visibilità al livello testo e cominciate ad applicare i Layer-effects
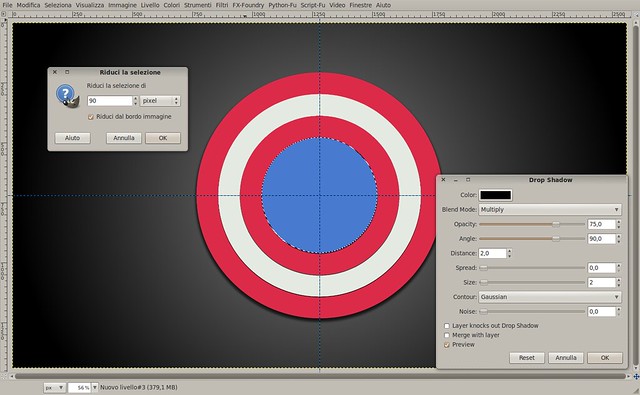
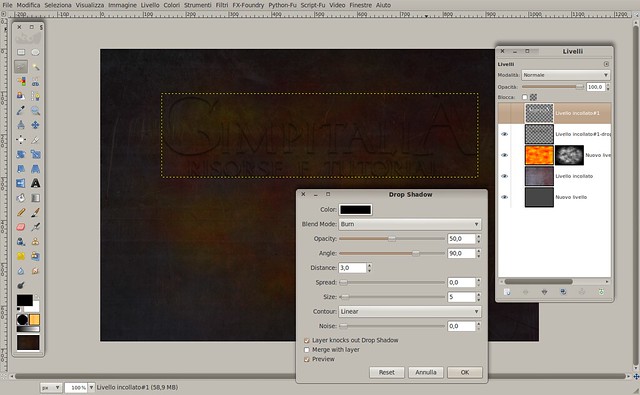
Drop Shadow

Step 11:
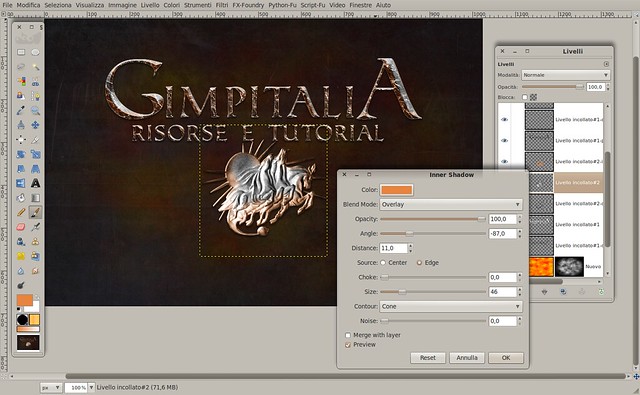
Inner Shadow

Step 12:
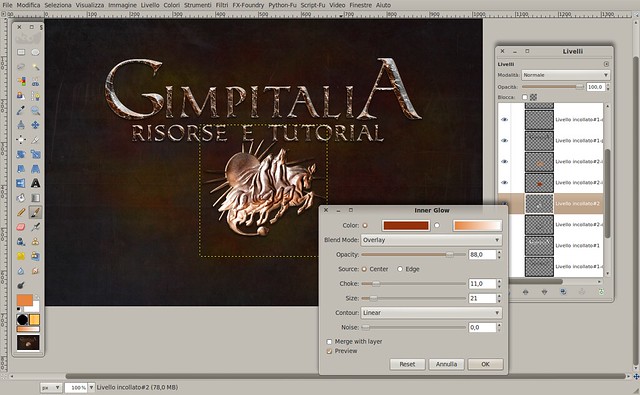
Inner Glow

Step 13:
Bevel and Emboss→Inner bevel

Step 14:
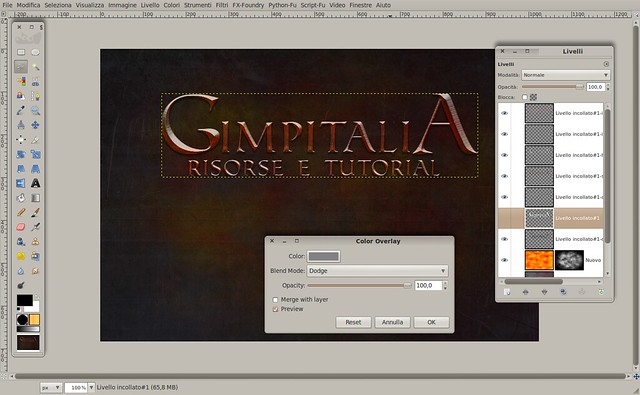
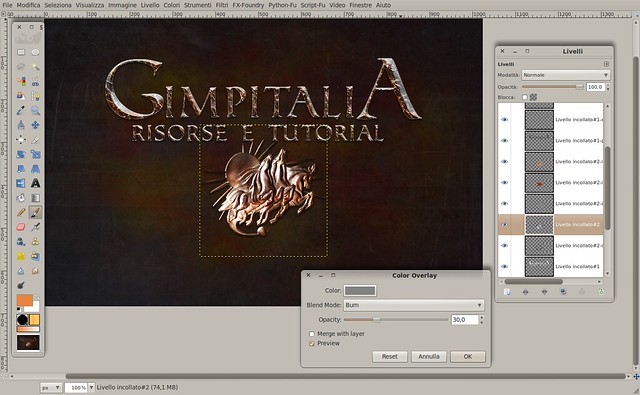
Color Overlay

Step 15:
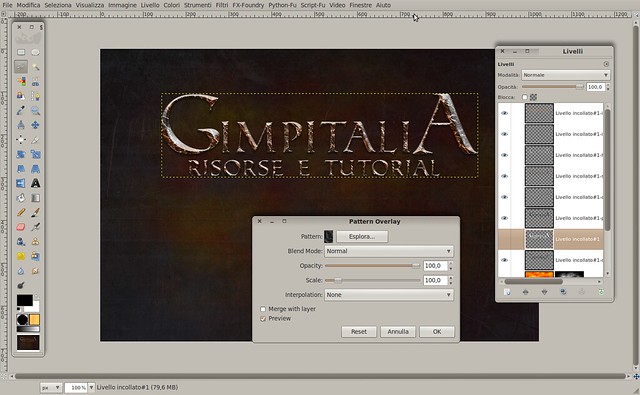
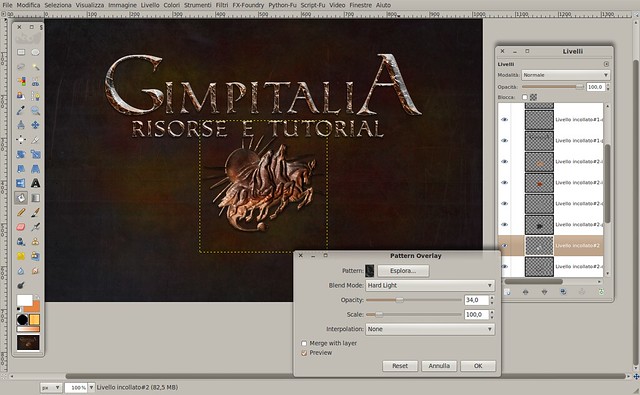
Pattern Overlay - il pattern è Granite

Step 16:
Scaricate questa immagine foto Silver Franklin Mint Apollo 13 (reverse) 1970 by Kevin Dooley in formato 482x500 pixel. Scontornatela, desaturatela e applicatela sotto la scritta.

Step 17:
Cominciate ad applicare i Layer-effects, ma in questo caso non rimuovete la visibilità
Drop Shadow

Step 18:
Inner Shadow

Step 19:
Inner Glow

Step 20:
Color Overlay

Step 21:
Pattern Overlay - il pattern è Granite

Step 22:
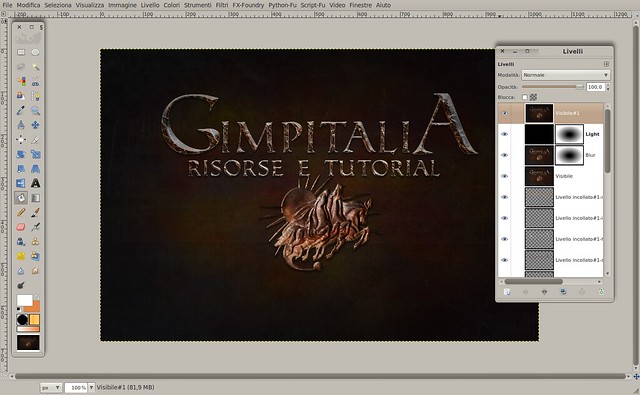
Posizionatevi sul livello in cima alla pila dei livelli, click dx→Nuovo dal visibile
Applicate lo script filtro Harry's vignetting

Step 23:
Come prima posizionatevi sul livello in cima alla pila dei livelli, click dx→Nuovo dal visibile

Step 24:
Applicate Filtri→Sfocature→Gaussiana

Step 25:
Impostate il livello sfocato con opacità al 50% modalità Sovrapposto
Duplicate e impostate in modalità Schermo